SEO WPO:¿Cómo analizar la velocidad de carga?
Héctor Ramos – Marzo 2022
Análisis de la velocidad de carga
La velocidad de carga es uno de los factores reconocidos por Google en el posicionamiento SEO. Además de ser un factor de posicionamiento, es un factor que impacta en el funcionamiento de la web, ya que una velocidad de carga rápida hace que la experiencia de los usuarios sea mejor y por tanto esto es valorado positivamente paro los visitantes de un sitio web.
A su vez, la velocidad de carga es considerada como un factor relevante para las campañas de SEM, ya que tiene incidencia directa en el Quality Score de las campañas, ya que Google designa una mayor calidad de los anuncios a aquellos cuyas páginas de destino son más rápidas y por consiguiente esta mejor valoración impactará de forma positiva en el CPC de nuestras campañas, ya que este se verá reducido.
¿Qué factores afectan a la velocidad de carga?
Para analizar los factores de velocidad de carga y su situación actual se utiliza la herramienta YellowLabs y la consola de Google.
Compresión GZIP
La compresión GZIP es un formato de archivo y una aplicación de software utilizado para comprimir y descomprimir archivos. La compresión GZIP es habilitada en el lado del servidor y permite la reducción adicional de su HTML, stylesheets y archivos JavaScript.
No comprimir los ficheros ralentiza el proceso de carga y consume un mayor ancho de banda (salvo en ficheros sumamente pequeños). Cuando el servidor envía los archivos comprimidos se reduce la cantidad de bytes necesarios para descargar y visualizar una página.


Se debe indicar, la existencia de la compresión Brotli, la cual es un formato de compresión que mejora en un 20% la compresión en archivos de base texto como los HTML, CSS y JS, no obstante, para algunos servidores este tipo de formato no es compatibles.
Tiempo expiración de la caché
Las cabeceras caché permiten al navegador reducir el número de recursos necesarios para visualizar una página. Estas tienen como finalidad el tiempo recomendado de almacenamiento de una tipología de archivo en el navegador.
Unos tiempos mínimos recomendados serían de una semana (604.800 milisegundos), no obstante, esto dependerá del tipo de archivo y las modificaciones que se suelan hacer en la web. Por ejemplo, un periódico actualizará la cache del HTML en minutos, ya que hay noticias nuevas.

Minificación de recursos
La minimización de recursos hace referencia a la eliminación de caracteres/bytes innecesarios, como los espacios adicionales, saltos de línea, sangrías, comentarios, etc. El resultado son archivos de código con mayor densidad, ficheros más compactos y menos pesados.
Es decir, a Google le gusta un código que este en una única línea, aunque sea difícilmente legible para las personas.
La no Minificación de los ficheros ralentizará el proceso de carga y provocará un consumo mayor de ancho de banda.


Carga asíncrona
Por defecto al usar un fichero o código JS en el HTML, estás incluyendo un código que se carga de forma síncrona, es decir que a medida que el navegador lo va recibiendo, lo lee y lo procesa.
Para evitar esto, se hace uso de scripts asíncronos que permiten que la página se muestre más rápido (<script async type=”text/javascript” src=”script.js” ></script>) ya que los va cargando de forma simultanea según se van recibiendo.

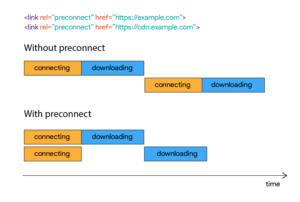
Solicitudes de preconexión
El uso de atributos de preconexión permite indicar a los navegadores de inmediato que hay scripts de terceros en su página que deben ser cargados. El proceso de solicitarlos permitirá que estos se inicien lo más pronto posible, mejorando el rendimiento del sitio.
Con el uso de la etiqueta <link rel = “preconnect”> se informa al navegador que la página pretende establecer una conexión a otra web y que le gustaría que el proceso comenzase lo antes posible.

Optimización de las imágenes
A. Peso de las imágenes
El uso de imágenes más pesadas de los necesario perjudica el rendimiento de las páginas web, ya que obliga a los navegadores cargar recursos con tamaños más grandes de los necesarios para que se vean con la calidad mínima recomendada.
Se debe tener en cuenta que no hay un peso máximo para los archivos de imagen, cada imagen tendrá un tamaño que dependerá de la cantidad de información que muestra la imagen.

Herramientas como Photoshop, que permiten guardar las imágenes con reducción de peso sin pérdida de calidad o se puede hacer uso de herramientas externas como Tinypng.com.
B. Dimensiones de las imágenes
Al añadir una imagen en el HTML se deben de usar imágenes de las dimensiones homogéneas a los bloques donde se muestran, ya que si se usan imágenes con dimensiones superiores se hará uso de recursos añadidos para mostrar estos archivos y esto afectará a la velocidad de carga.

C. Carga diferida
Las imágenes que no se ven en el primer pantallazo deben ser cargadas de forma diferida (lazy load), es decir, deben ser cargadas una vez haya cargado la parte visible en el primer pantallazo. Esto permitirá que no se inviertan recursos en cargar elementos que no se van a mostrar a ojos del usuario en una primera interacción.

¿Existen otros factores que impactan en la velocidad de carga?
Si, existen otros factores que tienen impacto en la velocidad de carga, no obstante, se ha procedido a explicar anteriormente aquellos que tienen un impacto alto en esta métrica y que pueden ser implementados de una forma relativamente sencilla.
Algunos factores que tienen impacto en la velocidad de carga son el aplazamiento de llamadas JS, la eliminación de recursos no utilizados, el uso de imágenes formatos próxima generación, aplicación de CSS Sprites para iconografías y logotipos, existencia de un tiempo de respuesta del servidor bajo, el uso de CDN…
Fuente: https://web.dev/fast/
La velocidad de carga tiene impacto directo en el posicionamiento SEO y en el coste de las campañas de SEM.

Entradas relacionadas
Bechmarking SEO Analysis Iberdrola vs Endesa: Quién tiene un mejor posicionamiento SEO
14 February, 2022 - Matías Acosta
En este contenido te explicaremos quién tiene un mejor posicionamiento SEO comparando Iberdrola y Endesa, identificando no solo las palabras clave, sino también las URLs posicionadas a través de SEMRUSH, mediante una técnica de Benchmarking SEO Analysis.
Leer más